Функция автообновления страниц редко интересует пользователей в наши дни, а многие даже не знают о ее существовании. Редкий пользователь случайно сталкивается с ней на практике, поскольку функция автообновления не активна по умолчанию. Эта статья будет полезна тем, кто хочет настроить ее для себя.
Автообновление: Что это такое и зачем оно нужно
Автоматическое обновление страницы в Google Chrome – это специальная функция, позволяющая запланировать полную перезагрузку открытой веб-страницы через определенный промежуток времени. Временной интервал обычно задается пользователем браузера.
По умолчанию эта функция не активна, и вы не найдете ее в настройках. Автообновление может быть полезно для следующих задач:
- тестирование нового сайта/страницы, которое может потребовать периодического обновления страницы,
- общение в чате/форуме, которое может потребовать периодического обновления страницы вручную,
- участие в аукционах, где своевременное обновление страницы может повлиять на результаты сделки,
- желание разместить заказ или предзаказ в определенное время, зная, что он может очень быстро поступить в распродажу, и необходимость постоянно обновлять страницу,
- стремление оставаться авторизованным на сайте, где действует механизм выхода из системы после определенного периода бездействия на странице.

Как включить автообновление
Чтобы включить автообновление, вам нужно либо загрузить расширение для браузера, либо запустить скрипт.
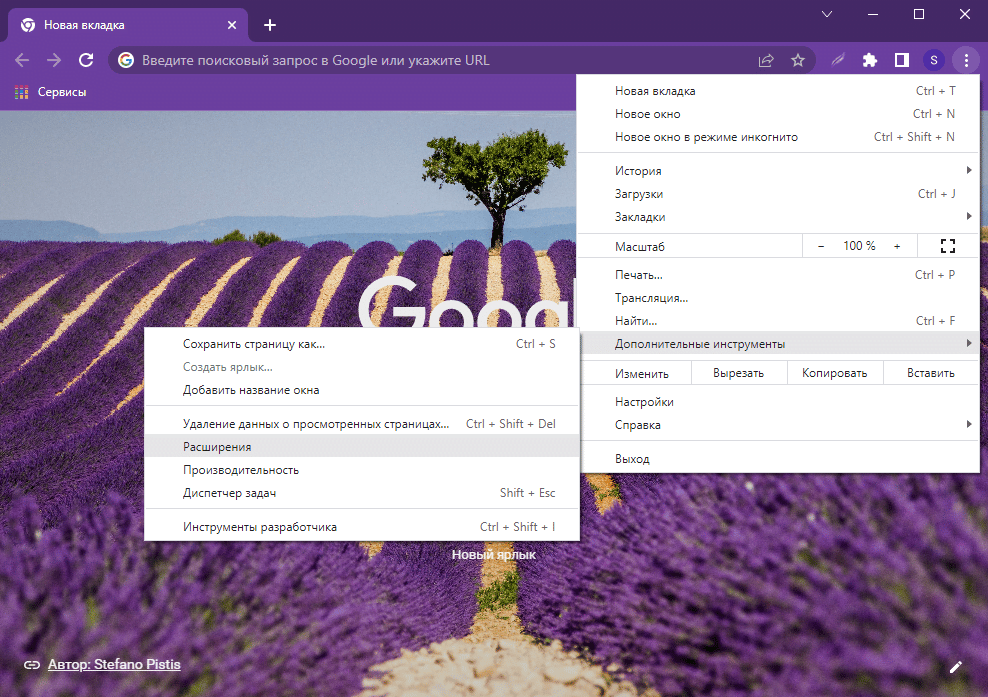
В веб-магазине Chrome можно бесплатно скачать множество вариантов. Чтобы получить их:
- перейдите на страницу магазина,
- найдите расширение для автообновления вкладок,
- скачайте и установите расширение для браузера,
- включите расширение, нажав на его иконку,
- установите таймер и адрес страницы для перезагрузки.
Лучшие расширения
Вот список самых простых в установке, настройке и использовании расширений, которые были протестированы веб-пользователями и признаны отличными вариантами:
- Page refresh – самое простое в загрузке и настройке, позволяет установить несколько таймеров для разных страниц и некоторые другие задачи;
- Auto refresh – вы можете установить таймер перезагрузки прямо на иконке расширения, вы можете изменить цвет и установить отдельные интервалы для разных страниц;
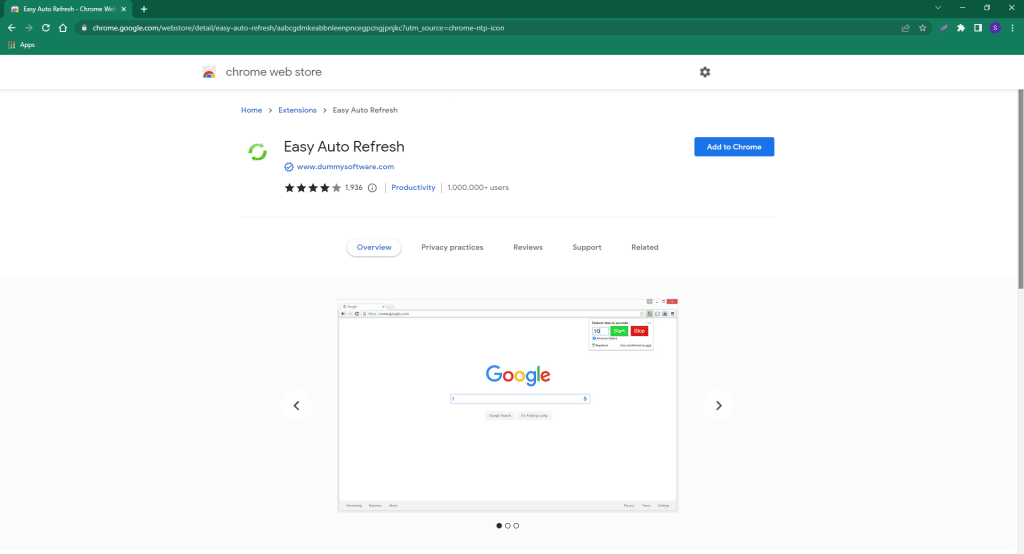
- Easy auto refresh – есть возможность перезапуска браузера через определенное время, возможность запоминать положение прокрутки страницы и настройки вкладок;
- Tab reloader – установите время перезагрузки каждой вкладки по отдельности.
Вы также можете найти тонну других расширений с вариациями названия auto refresh, и большинство из них прекрасно решат вашу проблему.

Не забывайте читать отзывы и проверять расширения на безопасность перед их установкой, так как некоторые из них могут работать некорректно и сливать ваши данные в сеть.
Использование скриптов
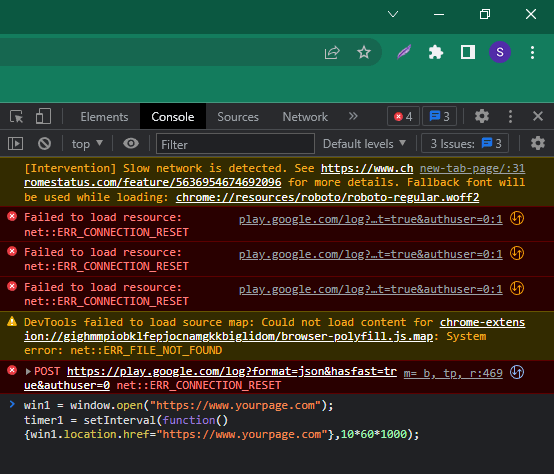
Метод 1
- Откройте новую вкладку в Chrome
- Нажмите Ctrl+Shift+I, чтобы открыть DevTools
- Откройте вкладку Console
- Вставьте следующее:
win1 = window.open(«https://www.yourpage.com»);
timer1 = setInterval(function(){win1.location.href=»https://www.yourpage.com»},10*60*1000);
Yourpage.com – это название вашего сайта, который должен быть открыт в другой вкладке Chrome. Держите обе вкладки открытыми, чтобы сценарий работал.
Метод 2
Вставьте следующее в адресную строку:
javascript:document.getElementsByTagName(«body»)[0].innerHTML =
«<iframe id=\»testFrame\»
src=\»» + window.location.toString() + «\»
style=\»position: absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%;\»>
<\/iframe>»;
reloadTimer = setInterval(
function(){
document.getElementById(«testFrame»).src=document.getElementById(«testFrame»).src
},
10000
)
Затем сохраните его как закладку, создав таким образом iframe.
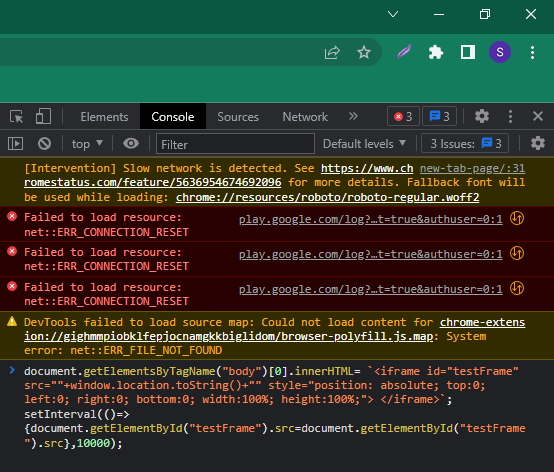
Метод 3
- Откройте новую вкладку в Chrome
- Нажмите Ctrl+Shift+I, чтобы открыть DevTools
- Откройте вкладку Консоль
- Вставьте следующее:
document.getElementsByTagName(«body»)[0].innerHTML= `<iframe id=»testFrame» src=»»+window.location.toString()+»» style=»position: absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%;»> </iframe>`; setInterval(()=>{document.getElementById(«testFrame»).src=document.getElementById(«testFrame»).src},10000);
Как отключить автообновление
Чтобы отключить эту функцию, вам нужно найти расширение, которое выполняет автообновление вкладок, и либо приостановить его, либо удалить расширение полностью. И то, и другое можно сделать на странице chrome://extensions/.
Если вы используете скрипт, удалите его, закройте соответствующие вкладки и перезапустите Chrome.