Монотонная ежедневная работа за ноутбуком или компьютером может утомлять или даже навевать тоску. Особенно когда перед глазами скучный белый фон браузера, становится совсем невесело. К счастью, этот недостаток можно легко и быстро исправить.
Изменить фон в Гугл Хром можно в пару кликов мыши. Но не все знают, как именно это сделать. В этом материале приведено несколько действенных и быстрых способов, как установить готовый фон, поменять его или восстановить стандартный при необходимости.
Зачем менять фон в Гугл Хром
Зачем менять фон: чтобы стало красиво, чтобы стало контрастно, чтобы работать в браузере стало удобно и приятно.
Варианты фона
Тема и цвет – меняет цветовое оформление всего браузера, включая вкладки, панели, а также меняет и цвет фона (в классической однотонной теме Chrome).
Фон – меняет фоновый рисунок, не затрагивая остальных элементов приложения.

Как установить фон
Существует несколько способов установить фон в Гугл Хром: через настройки браузера, через интернет-магазин Chrome или с помощью сайта ThemeBeta. Главное, что эти способы бесплатны. Рассмотрим каждый из них подробнее.
Через настройки браузера
Один из самых простых и удобных способов изменить цвет или рисунок фона – это установить новую тему через настройки браузера. Для этого:
- Откройте главную страницу Хрома.
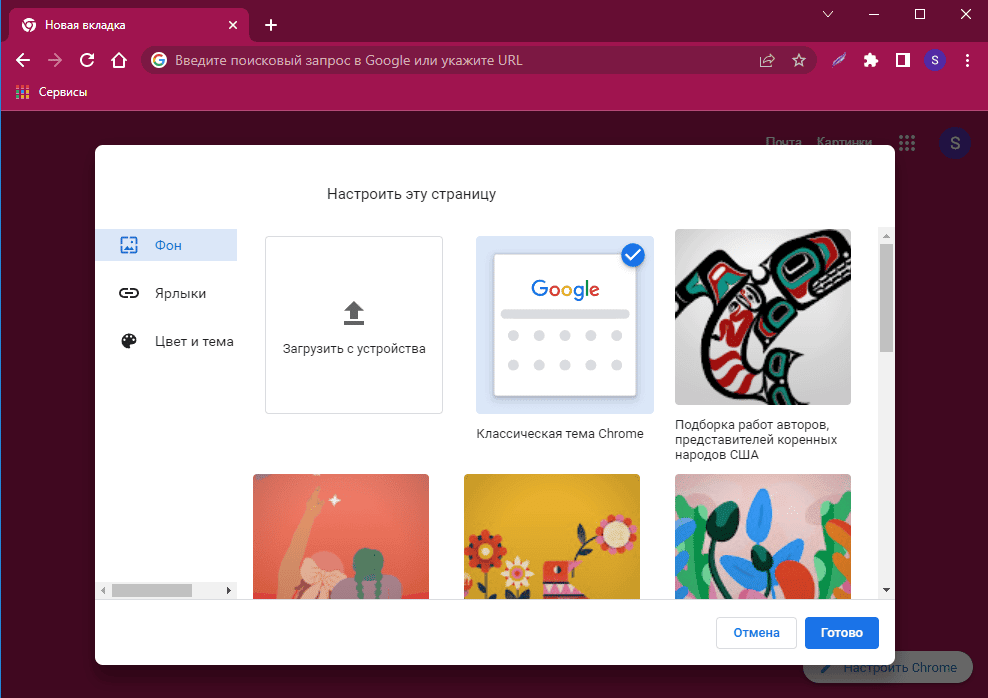
- Нажмите «Настроить Chrome» (иногда кнопка не подписана, а просто обозначена значком карандаша в правом нижнем углу экрана).
- Выберите цвет или фон из готовых вариантов.
- Также вы можете загрузить фоновый рисунок со своего устройства.
Через интернет-магазин Chrome
Попасть в магазин Chrome можно различными способами. Например, через «Меню» — «Настройки» — «Внешний вид» — «Тема». Еще можно нажать кнопку «Сервисы» на панели закладок или пройти долгим путем: три точки – дополнительные инструменты – расширения – три полоски – открыть интернет-магазин Google Chrome.
Но самый быстрый способ попасть сразу к темам – https://chrome.google.com/webstore/category/themes
Темы в магазине разбиты по тематическим категориям:
- природная красота;
- солнечные картинки;
- оттенки синего;
- любителям животных;
- минимализм;
- исследование космоса.
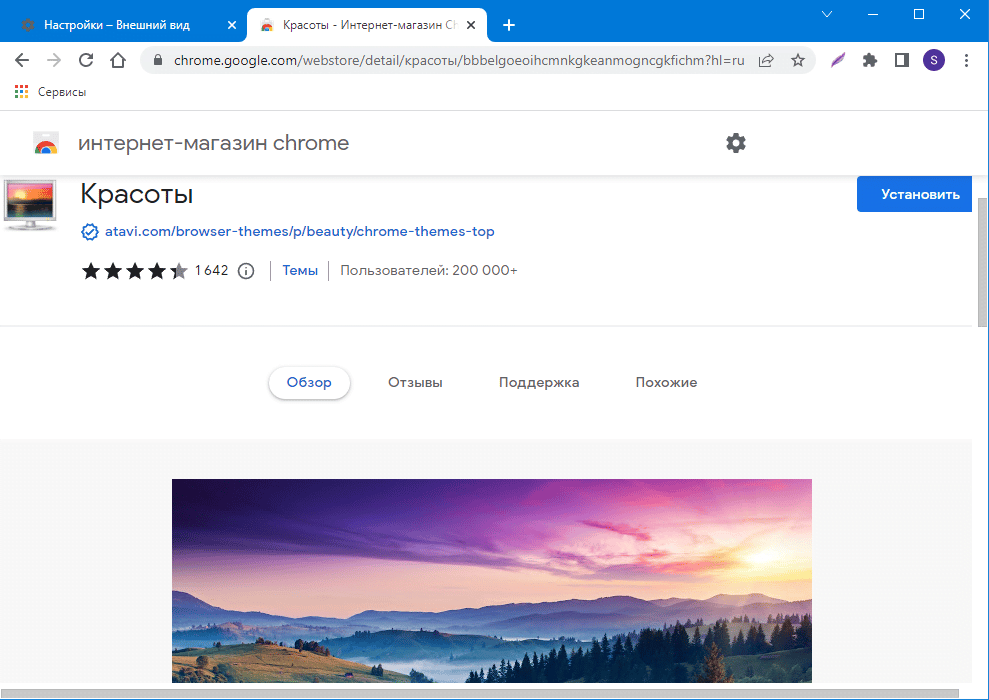
И это лишь малая часть. Выбираем понравившуюся тему, кликаем на нее и жмем «Установить» – она применится немедленно.

Иногда кнопка «Установить» бывает неактивна – в этом случае ищите наверху надпись «Этот продукт отключен в Chrome. Включить этот продукт» и кликайте на нее.
Такое случается, если вы пытаетесь повторно установить тему, которую вы ранее поставили себе, а потом отключили.
С помощью ThemeBeta
Изменить фон в Гугл Хром можно и при помощи сторонних тем, в том числе и своих собственных.
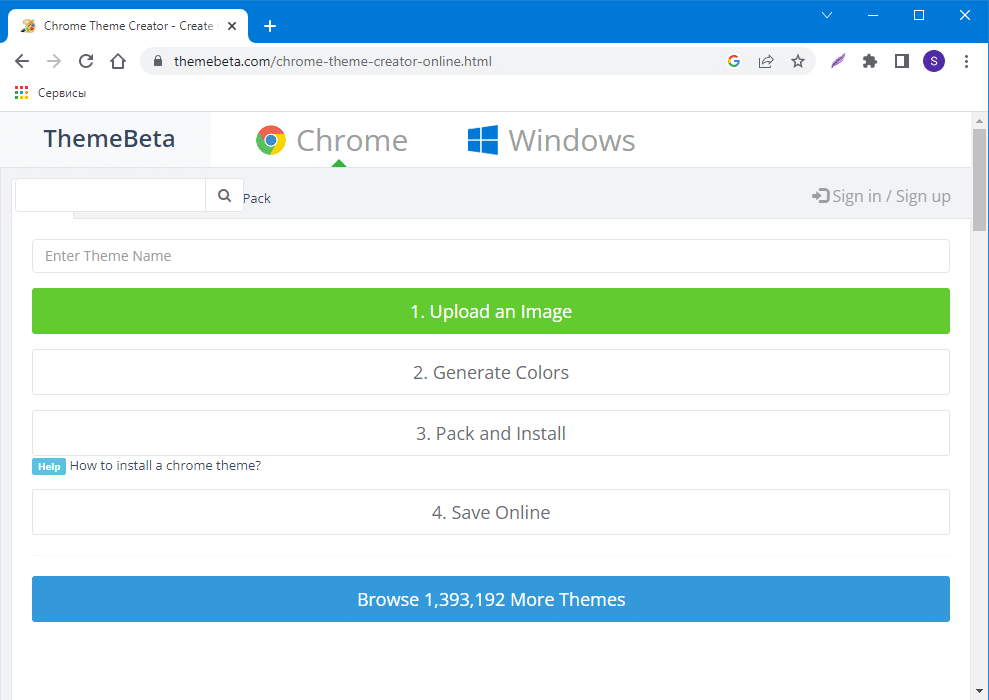
Для этого вам необходимо открыть сайт ThemeBeta. На его просторах вам будет предложено огромное количество тем для хрома, которых нет в стандартном магазине.
Создать свою собственную уникальную тему оформления можно здесь же, зайдя в раздел Theme Creator.
Как настроить тему в Гугл Хром с нуля:
- Загружаете собственную картинку или фото с компьютера, нажав на Upload an Image.
- Генерируете цвета (Generate Colors) или задаете их настройки вручную (вкладка Colors).
- Создаете и сохраняете CRX-файл (кнопка Pack and Install).

Чтобы установить свежесозданную тему:
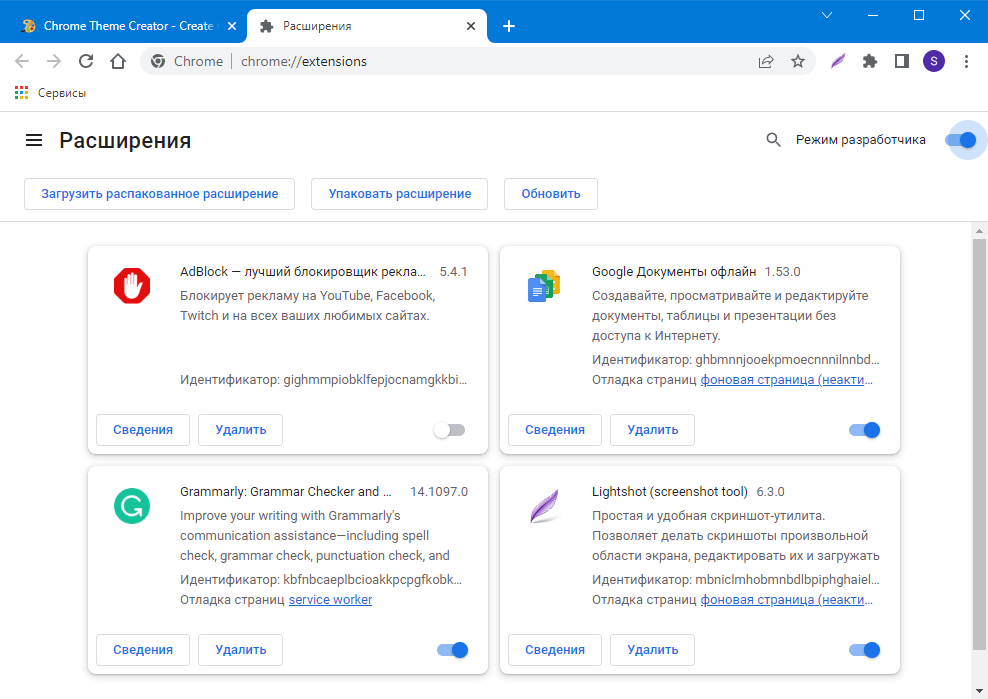
- Нажимаем три точки в углу браузера.
- Открываем «Дополнительные инструменты» – «Расширения».
- Ставим переключатель «Режим разработчика» в положение «вкл».
- Перетаскиваем CRX-файл на экран и жмем «Добавить тему».

Как вернуть стандартный фон
Чтобы вернуть оформление по умолчанию, нужно перейти в уже знакомый нам раздел «Внешний вид». Для быстрого перехода используйте адрес – chrome://settings/appearance
И там напротив строчки «Тема» нужно нажать кнопку «Сбросить». Всё.
Если же вы не меняли тему, а меняли только фоновый рисунок, тогда на главной странице Chrome нажмите «Настроить Chrome» и выберите классическую тему Chrome (без фонового рисунка).